Customizing Your Store - Section I: Basic Design
CRE Loaded uses a template to create the layout and design of your store. Templates make it easy to maintain a consistent look for every page of your store -- instead of making you layout each page individually, the template automatically puts the same logo, columns, header and footer, colors, and styles as a background on every page, then "fills in the blanks" with the unique items needed on a specific page.
This way, whenever you want to change the appearance of your store -- whether you want to make a complete, permanent change or temporarily change the colors and add a special logo for a seasonal sale, for instance -- instead of changing each individual page in your store, you just make the changes to one template and they are automatically applied to every page.
CRE Loaded comes with several pre-installed templates that you can choose from. You can also buy pre-made or custom templates from CRE Loaded and our partners. Whether you use a pre-installed template or one you have bought, though, you can change almost any element to give your CRE Loaded store a truly custom appearance.
Note: Anything that appears the same way on every page of your store is probably something that you can edit in the template. However, not all templates include all options. If you turn a feature on but it does not appear on your site, it is most likely because the template you are using does not include that feature.
1.1 Selecting a Template
You can select a template and make several major design changes to it right in your Admin, with no need for any programming.
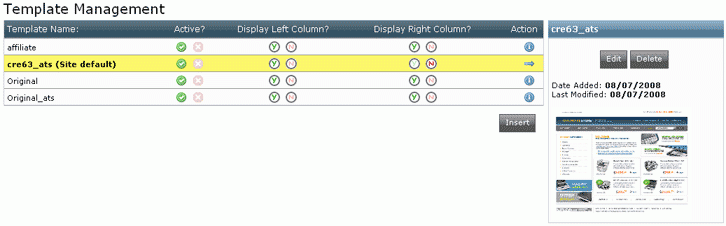
To select a template, go to Admin => Design Controls:

The template named cre63_ats is set as your site default. On the right, below the "Edit" button, you can see a thumbnail of the template.
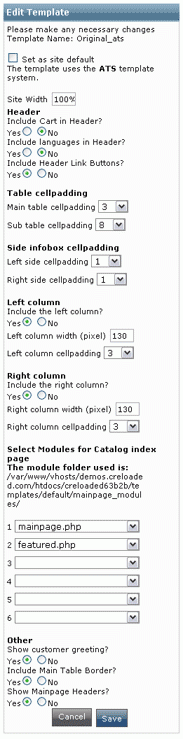
To select a different template, simply click on the name to highlight it, then click "Edit." This very long menu will appear in the right column:

Select "Set as site default," then click "Save."
1.2 Setting the Width of the Store
The Edit Template menu lets you set the width of your store to either a fixed number of pixels or to a percentage of the user's screen. Each template has a fixed width set as a default. It is generally best to leave width at the default or at 100%. If you set the width to a very large fixed number of pixels, your customers will have to scroll back and forth to see all of the page, and if you set the width too narrow, the middle column -- where your products are displayed -- will be squashed. Neither of these will give your customers a good shopping experience, and that may drive them away to competing sites!
1.3 Header Display Options
These option let you choose what to display at the top of each page.
Include Cart in Header will display a summary of the customer’s shopping cart, including the number of items in their cart and the current total amount of their purchase.
Include Languages in Header will display thumbnail flags for the language modules you have installed. If your store is only written in one language, there is no reason to turn this feature on.
Include Header Link Buttons will display these buttons linking to "My Account," "Cart Contents," and "Checkout" in the header:

You will learn how to customize these images in Section 3.3, in case you want to display the links in the header but don't like these default images.
1.4 Creating Margins and Blank Space
"Cell padding" is just another name for blank space. Table cell padding controls how much vertical space is put between tables (for instance, "Categories," "Reviews," etc.). Side infobox cell padding controls how much space is put in the margins of the tables, between the edge of the table and the text inside it.
1.5 Display or Hide Left and Right Columns
These options let you control whether or not your store will use the left and right columns. Turning off one or both columns will give you much more space on the screen in which to display your products.
If a column is set to display, you will also be shown options to set the width of the column and the amount of padding between the column and the respective edge of the page.
You can also choose whether or not you want the left and right columns of the template to display by just clicking the "Y" or "N" buttons in the "Display Column" columns on the main Template Management screen (see Section 1.1 above). When you click on any of these buttons, the Edit Template menu automatically opens.
1.6 Setting Contents of the Catalog Index Page
The Catalog Index Page is the center column of your store -- where your products display. You can choose to display other modules here as well. They will display in the order in which you select them on this menu.
"Default_specials" will display all products you have put on sale via Marketing => Specials.
"Example" is for a page you want to create that is not covered by the other modules. To edit this page, open includes/languages/english/example.html in an html editor such as Dreamweaver or in Microsoft Word.
"Featured" will display any products you have designated as featured via Catalog => Featured Products.
"Main_categories" displays a list of all Categories you have created in your Catalog.
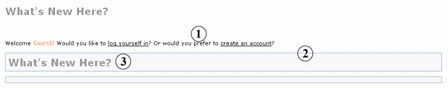
"Main_page" includes the "Welcome Guest!" text shown in (1) below. You can edit this text in Content Manager => Define MainPage.
"New_products" displays a selection of products you have recently added to your catalog.
"Upcoming_products" displays a list of products added to your catalog with a "Date Available" set in the future from today’s date.
Following the module display menu, you have three more options for displaying items on your Main Page. Show customer greeting displays the "What’s New Here?" box (1). Include Main Table Border? displays a border around the main table (2). And Show Mainpage Headers displays the headers marked (3):

The text of the customer greeting can be changed by editing the TEXT_GREETING_GUEST (for unregistered customers) or TEXT_GREETING_PERSONAL (for customers who have signed in to their accounts) constants in "the languages/english.php" file. The text of the Mainpage Header can be changed by editing the HEADING_TITLE constant in the "languages/english/index.php" file. For information on editing php files, see Section 5.
This completes the list of design changes that you make to your store from the Design Controls => Template Management menu. Further design changes are made in other menus or directly in php files, and are covered in the following Sections.

